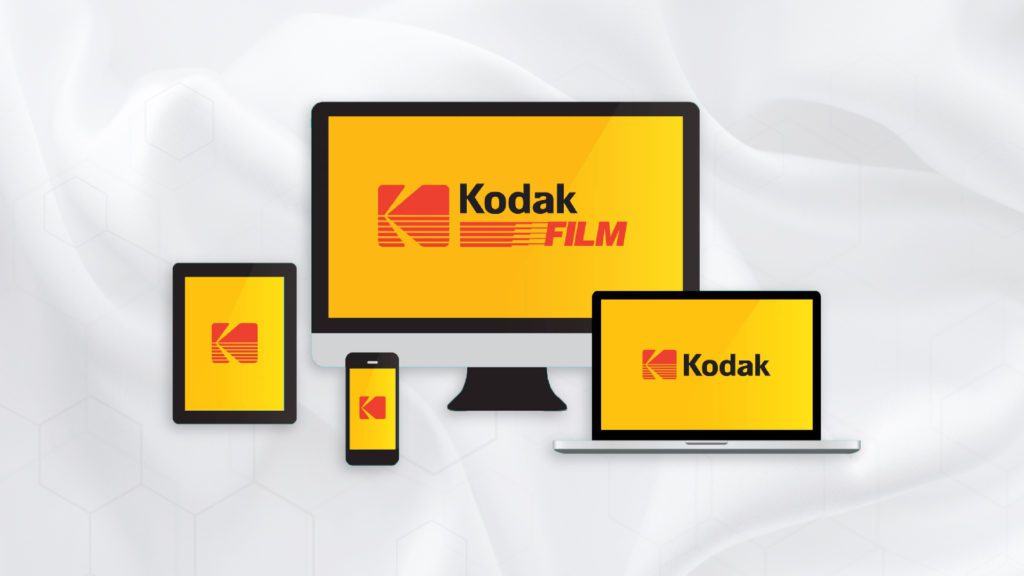
Responsive Logo Nedir?
Logonuzu kullanmak için her zamankinden daha fazla yer var ve hepsinin boyutu çok farklı. Responsive logo tasarımları markanızın akılda kalıcılığını sağlayarak, bu sorunlarımıza çözüm sunuyoruz. Başlangıçta bir tasarım trendi olarak düşünülen Responsive Logolar, bir hevesten çok en büyük dijital tasarım sorunlarından birinin üstesinden geliyor: aşırı boyutlarda netliği korumak. Yerleştirildikleri yere…